If you've ever looked at some CSS code, seen something like ::after and said to yourself
well this is new, they never taught this in my ultimate super-powered CSS expert in 2 hours course
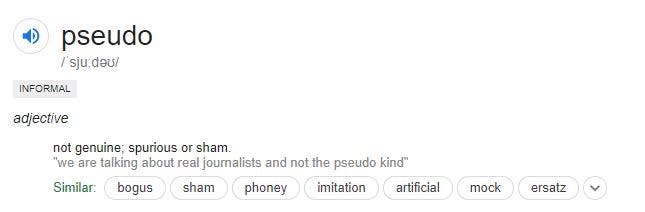
with a confused look on your face, then this article is for you. It could also be for you if you're a CSS guru because we tend to forget things a lot (like how to center a div😂). I'll be quickly introducing you to CSS pseudo-elements. When I started writing this article the first thing I thought to do was to actually check what google thinks about the word ‘pseudo’ and this was the first result I got.

As stated in the image above, pseudo means something that is not genuine. Using this definition, we can say that pseudo-elements are elements that are not genuine, meaning that they are virtual (not real) DOM elements. How can an element not be genuine you may ask? Let’s explore that.
Not to be mistaken for pseudo-classes( used to define a special state of an element), a CSS pseudo-element is used to style specific parts of an HTML element, in other words, part of the dom where there isn't a specific HTML element to select. They are represented by ::pseudo-element, unlike pseudo-classes which are used with single columns(although most browsers support both syntaxes for the original pseudo-elements as this distinction was not present in the early versions of the W3C specs). For example ::first-letter can be used to add styling to the first letter of a text.
div::first-letter{
color:green;
}
As at the time of writing this article, there are about 14 standard pseudo-element and the most used of them are:
- ::after
- ::before
- ::cue
- ::first-letter
- ::first-line
- ::placeholder
- ::selection
Hold up one second, why do we need this much “pseudo” elements you may ask. Well each of them has their unique uses which we’ll be discussing now.
::after
When this pseudo-element is used with a CSS selector, it adds an element after the selected element (as its name implies). It is often used with the 'content' CSS property to add generated content.
/*This code adds the value of the content property after all link tags and give it a brown color.*/
a::after {
content: "This is after a link";
color: brown;
}
Result:

:: before
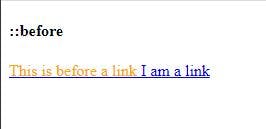
This is similar to the after pseudo-element in terms of functionality except that instead of adding an element after the selected element, it adds it before the selected element.
/*This code adds the value of the content property before all link tags and gives it an orange color.*/
a::before{
content: "This is before a link";
color:orange;
}
Result:

::cue
This is used to target webvtt(web video text tracks format i.e subtitles and captions) cues within a certain element to add styling to them.
/*This sets the cue style so that its color is blue and the font weight is bold*/
div::cue {
color: blue;
font-weight: bold;
}
::first-letter
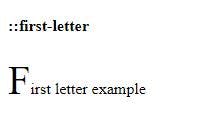
This pseudo-element as its name implies is used to add style to the first letter of the first line of a block-level element provided that it does not come after other content such as tables and images.
A common usage is for drop caps. Note that punctuations that precede or immediately follow the first letter are included in the match, some languages have digraphs that are always capitalized and content added by the ::before pseudo-element also count when checking for the first letter.
/*This sets the font size of the first letter to 250% thereby giving it a drop cap effect*/
p::first-letter{
font-size: 250%;
}
Result:

:: first-line
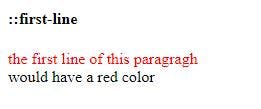
It is used to add style to the first line of a block-level element. The first line varies depending on font size, the width of the element, and the width of the document.
/*This sets the color of the first line of paragraph elements to red*/
p::first-line{
color: red;
}
Result:

::placeholder
This CSS pseudo-element is used to target placeholder text inside of input and textarea elements. As the appearance of placeholder text in most browsers is a translucent or gray color by default, this pseudo-element can be used to add styling to it.
/*This gives the placeholder of all input elements with the class of blue a blue color*/
.blue::placeholder{
color: blue;
}
Result:

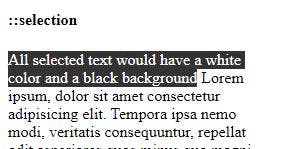
::selection
This is used to apply styling to part of the DOM that has been highlighted by the user mostly by clicking and dragging the mouse across text.
/* Make selected text in a paragraph white on a black background */
::selection {
color: white;
background-color: black;
}
Result:
 The pseudo-elements listed above are the most used ones, there are other pseudo-elements some of which are experimental and are advised not to be used in production. Some of them are:-
The pseudo-elements listed above are the most used ones, there are other pseudo-elements some of which are experimental and are advised not to be used in production. Some of them are:-
- ::marker
- ::grammar-error
- ::part()
- ::slotted
- ::cue-region
- ::backdrop
Conclusion
After reading this, the importance of pseudo-elements should be clear. They can help us do some awesome stuff like adding elements just for styling and targeting elements that would have otherwise been too complex to style.
Having a good knowledge of CSS pseudo-elements would definitely kick your CSS skills up a notch. It is worth mentioning though that before you make use of any CSS pseudo-element just like other styling techniques you should check for its browser compatibility. Thanks for reading!!!
